10. Magento. How protect images with watermarks
2 min readIf you take your own product images for your Magento website, you can place a watermark on each image you have displayed on your site to prevent people from stealing your images.
NOTE: In Magento the watermark files can be uploaded in the following formats .png, .gif or .jpg images. You can place the watermark in a number of positions so that you can place it just the way you like.
NOTE: We recommend disabling Magento cache or clearing it after all configuration changes. Please check the following tutorial for the detailed guidance Magento. How to clear cache
Let’s add our own watermarks:
- Log into the Magento admin panel.
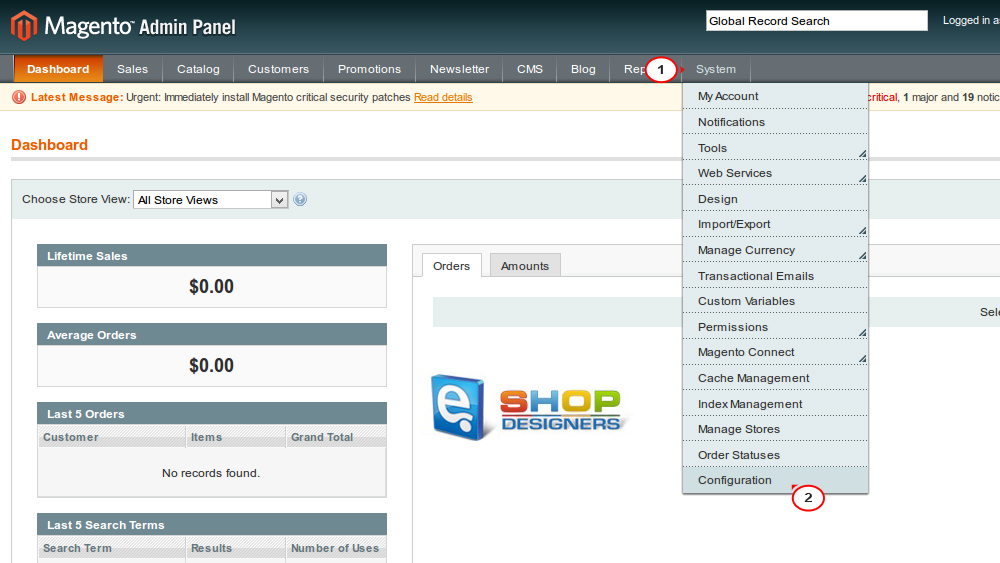
- Navigate to System->Configuration:
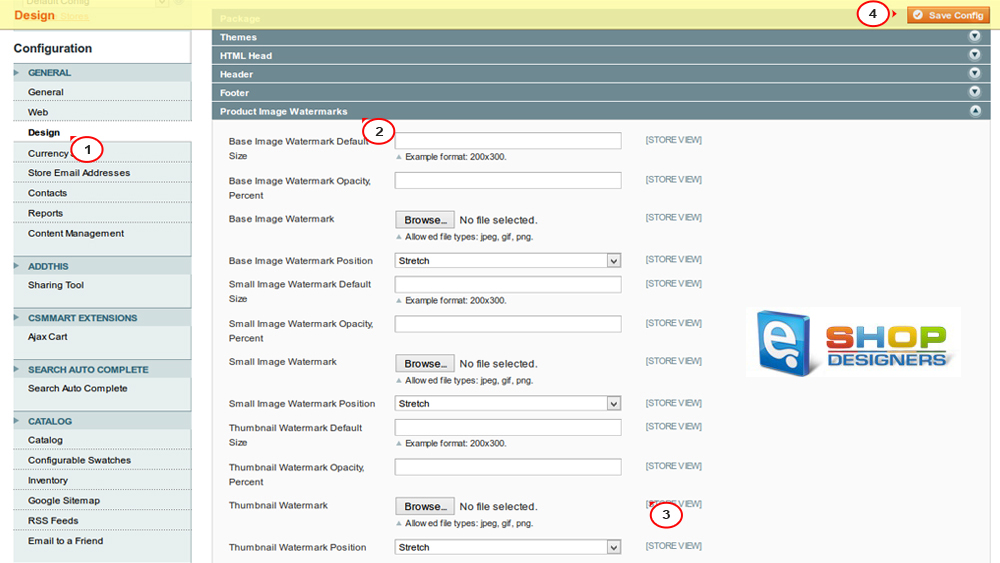
- Open Design tab and expand Product Image Watermark section.
- There are four fields that define one watermark. These four fields are repeated for each image type available: base, small and thumbnail.
Let’s configure the base image settings:
- Base Image Watermark Default Size – add image size here. You should format it like 200×100 (width x height in pixels).
- Base Image Watermark Opacity, Percent – specify watermark opacity from 1 to 100.
- Base Image Watermark – upload actual watermark image.
- Base Image Watermark Position – define where watermark will be positioned in the product images (Top/left, Top/right, Bottom/Left, Bottom/Right, Center, Stretch, Tile).
- Configure the same way small and thumbnail images settings.
- Click Save config button to save changes:
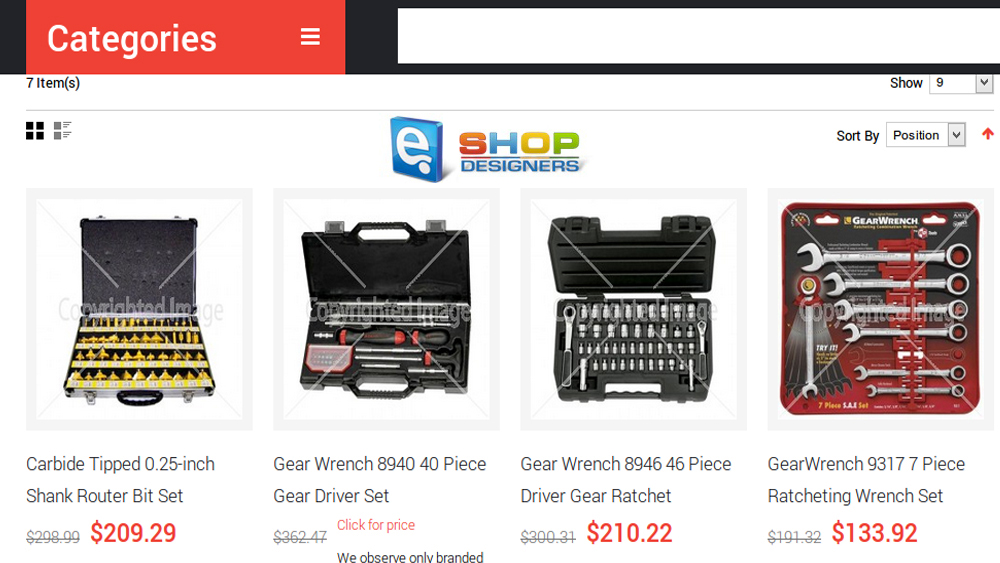
- Go back to the frontend and refresh the page to check how your watermarked images look:
That is the end of the tutorial. Now you know how to protect images with watermarks in Magento.