18. Magento. How to manage CmSmart Ajax Cart module
1 min readWith this extension users can add, update or remove products from an Ajax pop-up on their Magento eCommerce store without reloading the cart.
NOTE: We recommend that you disable Magento cache or clear it after all configuration changes. Please check the following tutorial for the detailed instruction Magento. How to clear cache
- Log into Magento admin panel.
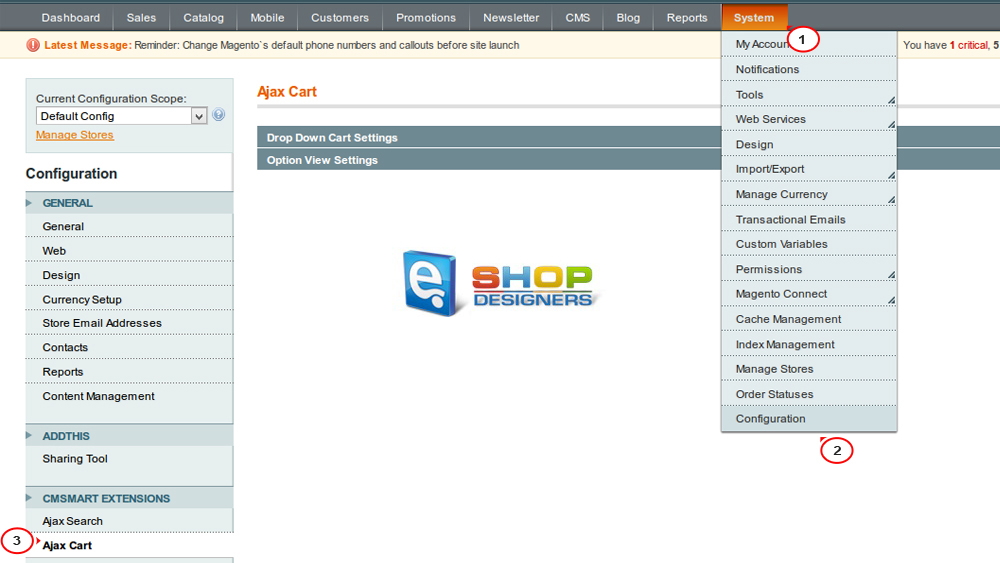
- Navigate to System -> Configuration -> CMSMART EXTENSIONS -> Ajax cart:
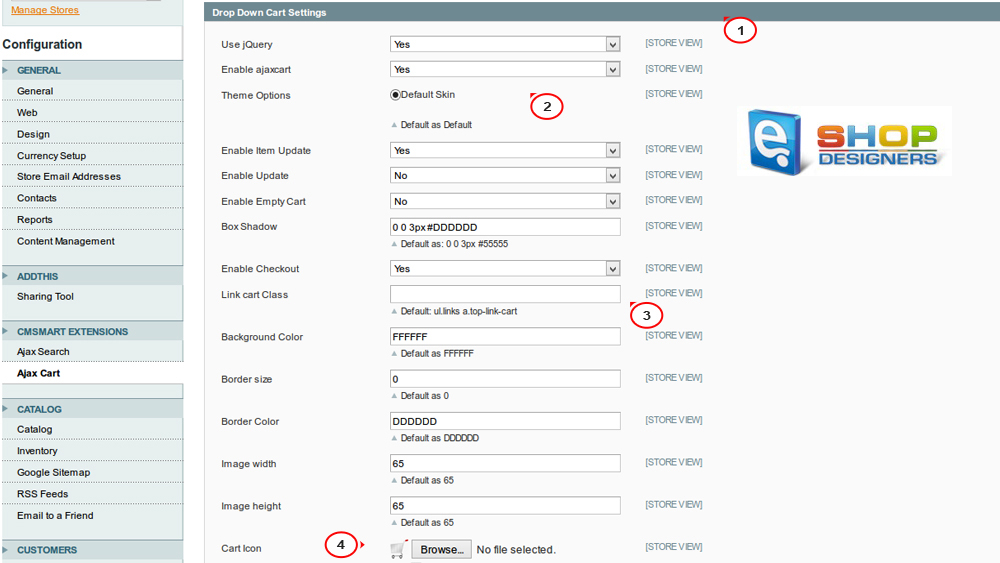
- Click Drop Down Cart Settings tab to open the main module settings:
- Use jQuery – option to use jQuery library. Enabled by default.
- Enable ajaxcart – choose to enable or disable the module.
- Theme Options – select the skin. You have the only one by default.
- Enable Item Update/Enable Update/Enable Empty Cart/Enable Checkout – here you can enable or disable update option as well as Empty cart and Checkout buttons for your ajax cart.
- Also, you can customize dropdown cart width, borders/background colors, width and height of the thumbnail images and change the cart icon.
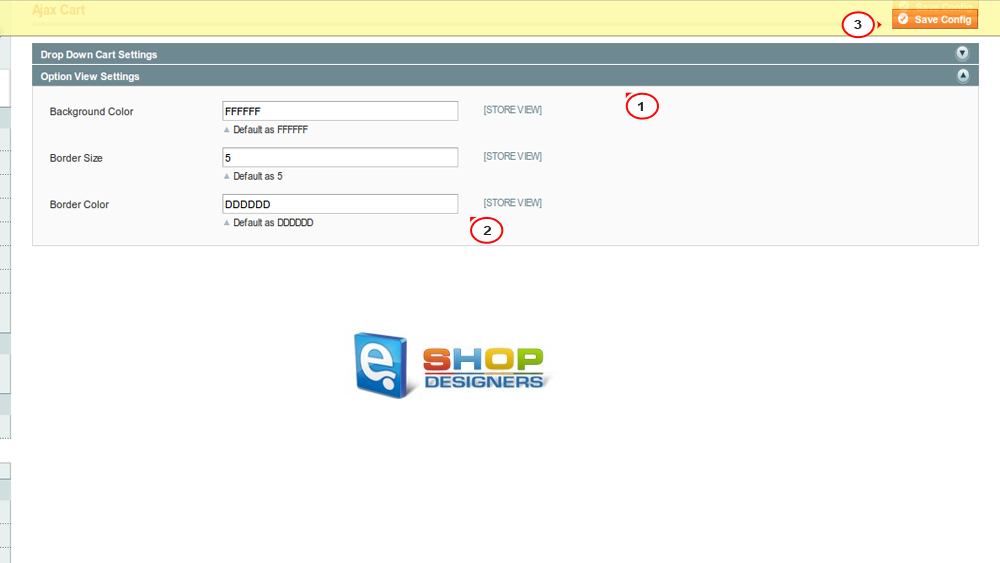
- Option View Settings section allows you to customize the Option View pop up appearance:
- Click Save config button to save changes.
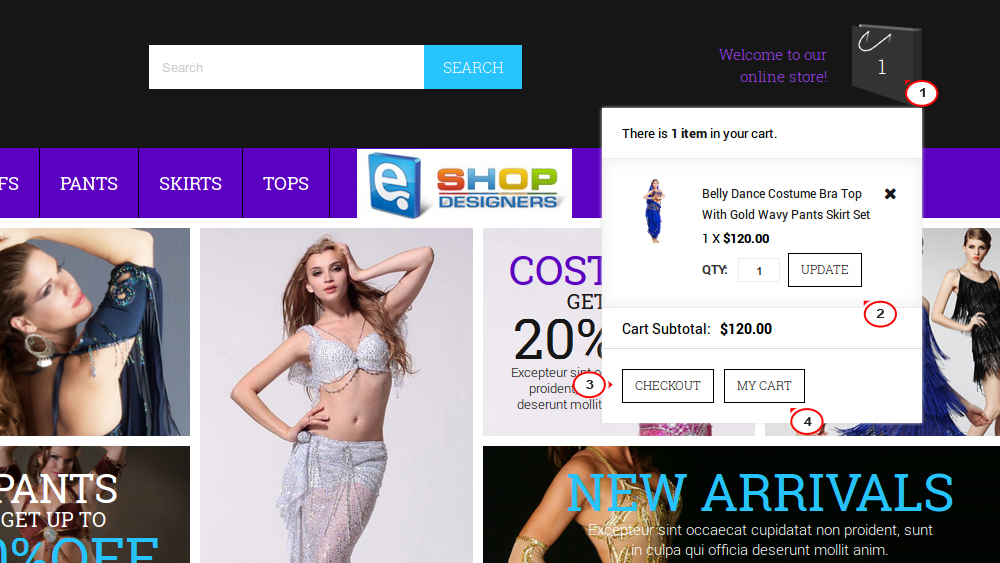
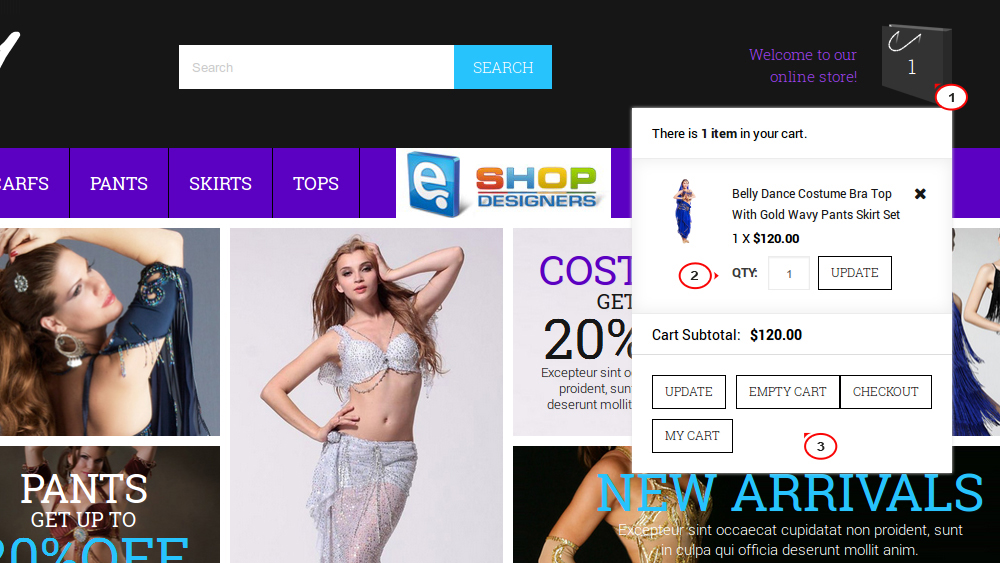
- Go back to your website and check how your modified Ajax cart appears:
That is the end of the tutorial. Now you know how to manage CMSmart Ajax cart extension in Magento templates.