13. Magento. How to add static blocks to product details pages (starting from template 55000+)
1 min read- Log into your Magento admin panel.
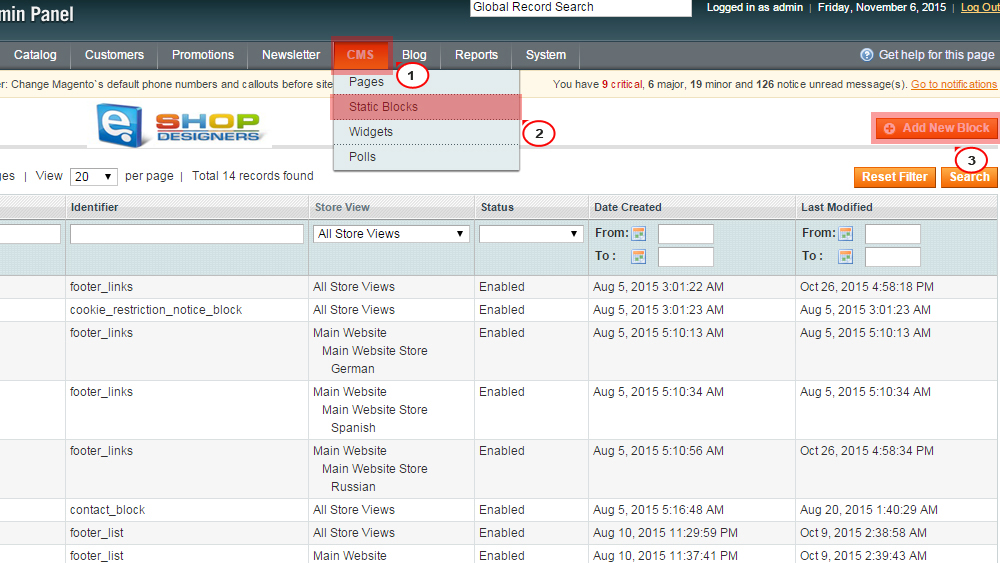
- Navigate to CMS -> Static Block -> Add New Block:
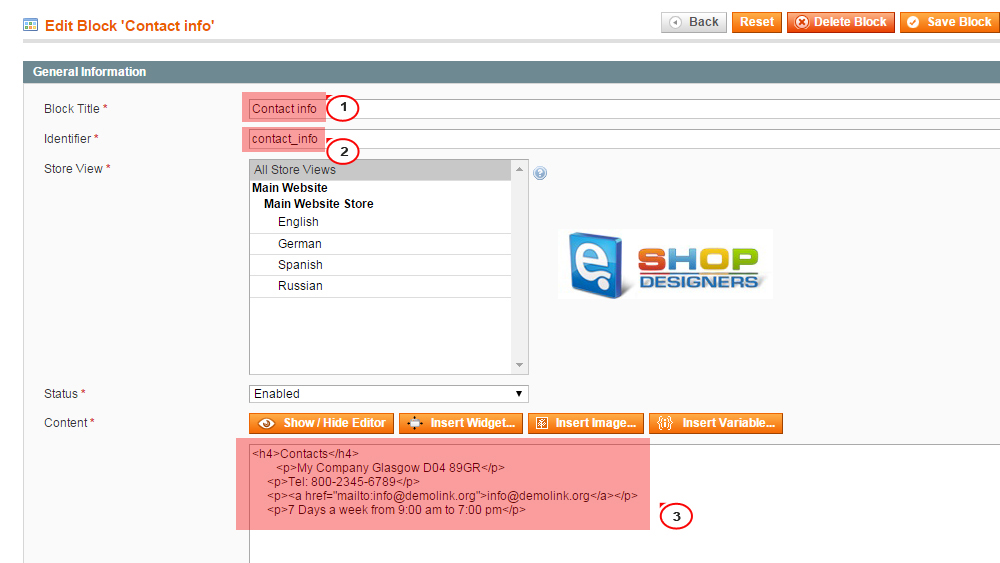
- Create a static block. We will use “contact_info” as block Identifier:
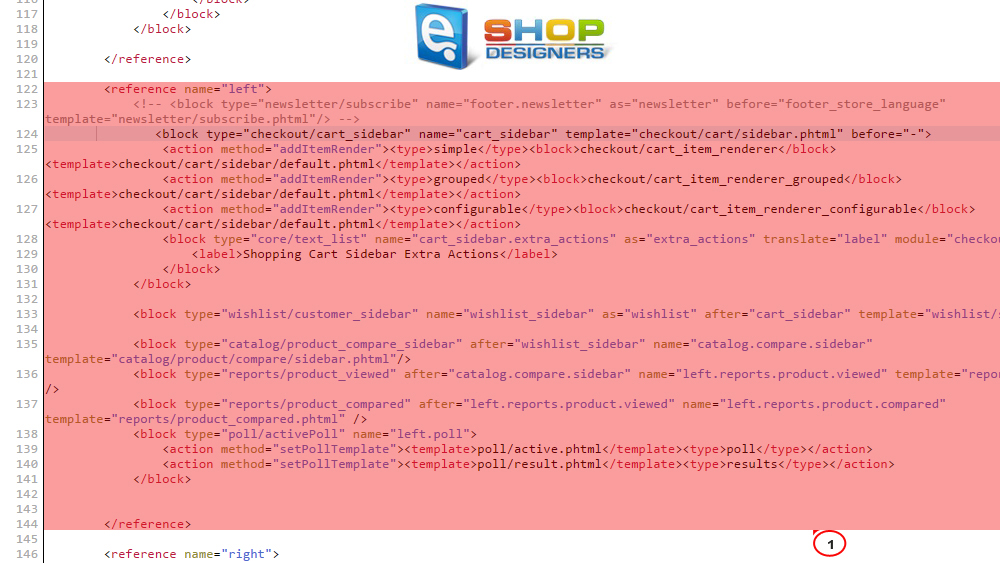
- After that open the file app/design/frontend/tm_themes/themeXXX/layout/local.xml, where XXX is your theme number. Find the reference below:
1<reference name=”left”>
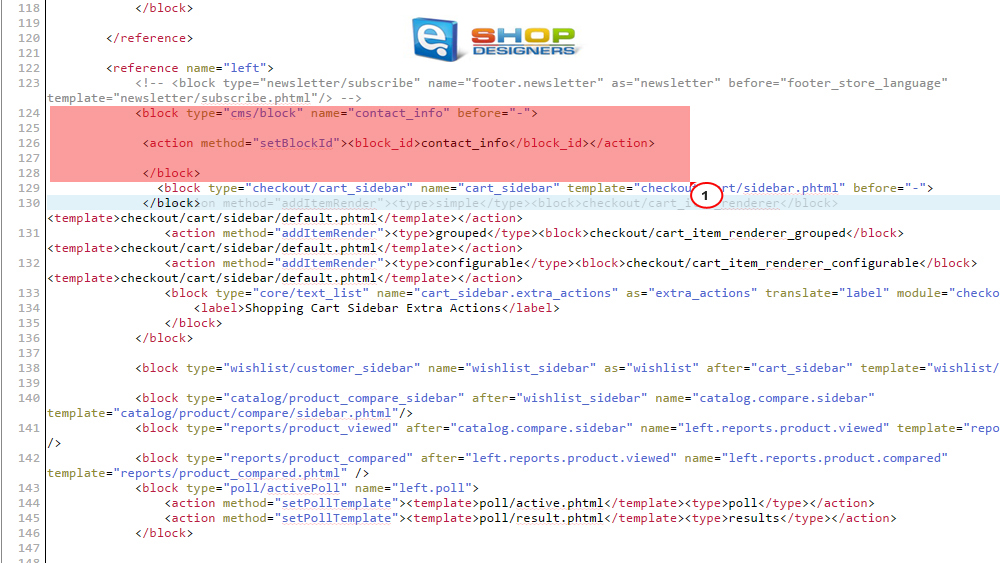
- Add the following code right below the reference:
1234<block type=”cms/block” name=”contact_info” before=”-“><br><action method=”setBlockId”><block_id>contact_info</block_id></action><br></block>
- In case your template comes with right sidebar area, you should find the reference name “right”:
1<reference name=”right”>
- Make sure to replace “contact_info” identifier with your own one.
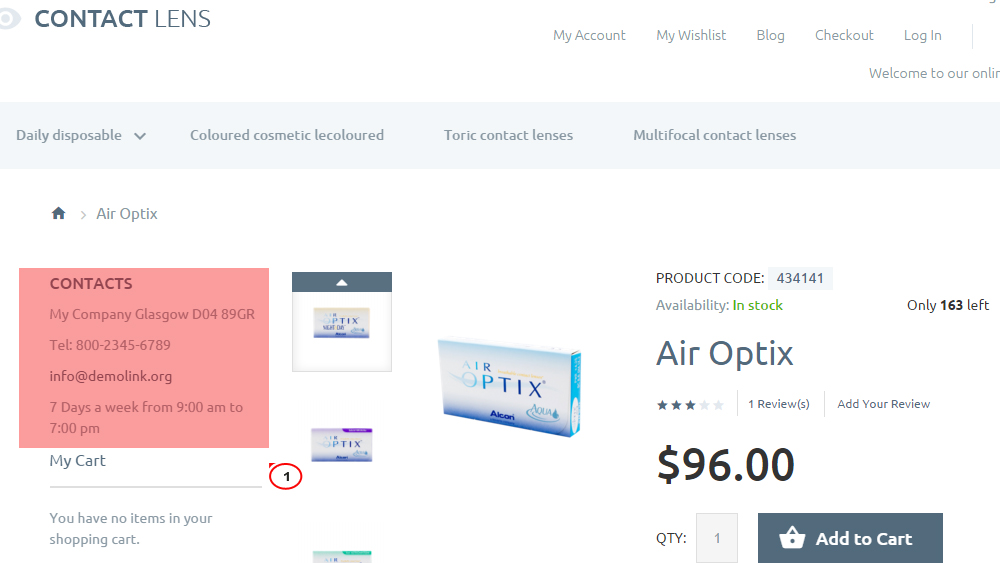
- Save the file. Clear Magento cache. Navigate to product page to see the changes:
Feel free to check the detailed video tutorial below: