19. Magento. How to add a new static block to the header/footer section
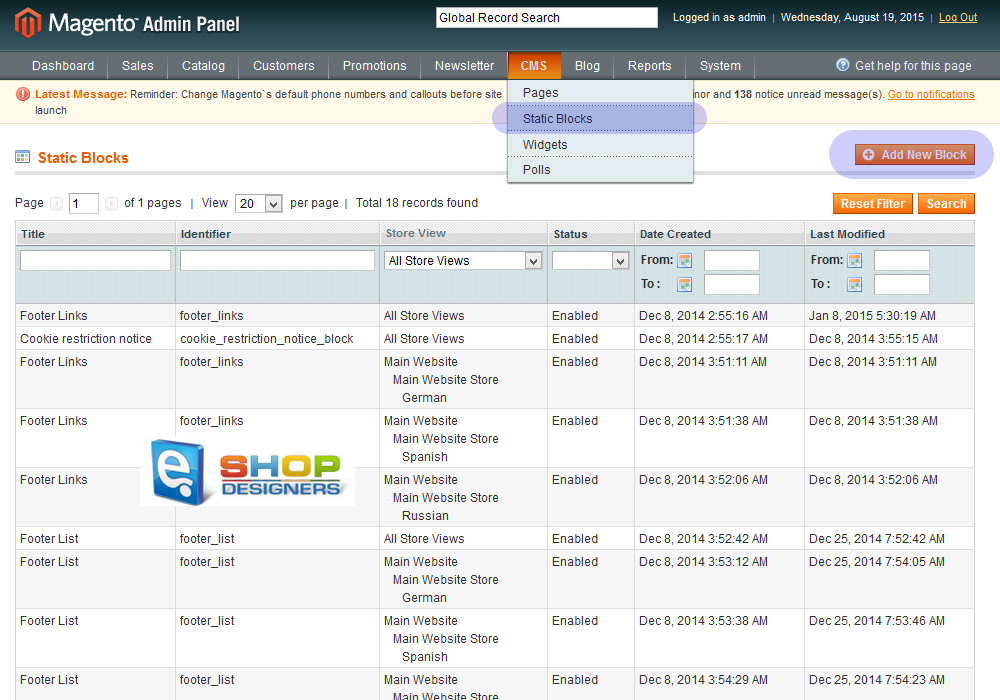
1 min read- Log into your Magento Admin panel and navigate to CMS -> Static Blocks
.
- Click on Add New Block button:

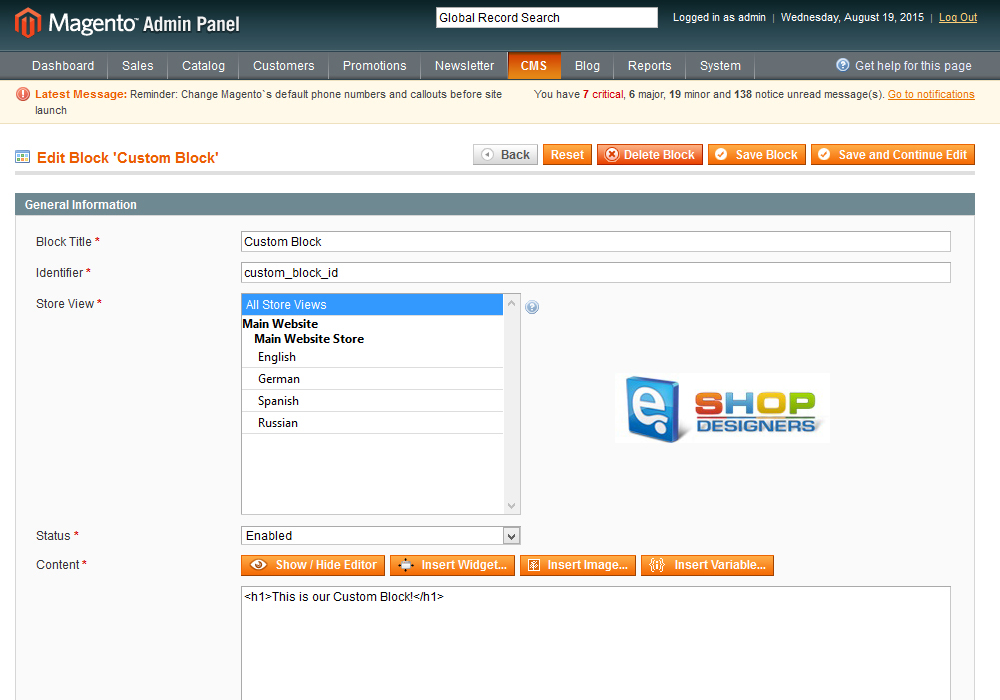
- Specify your Block Title and Block Identifier.
- Remember or copy your Identifier.
- Select the store view for which you want to add this Static block and alter the Content Field:

- Using your FTP client or any FileManager, navigate to app\design\frontend\default\themeXXX\template\page\html folder.
- Open header.phtml file using any text editor.
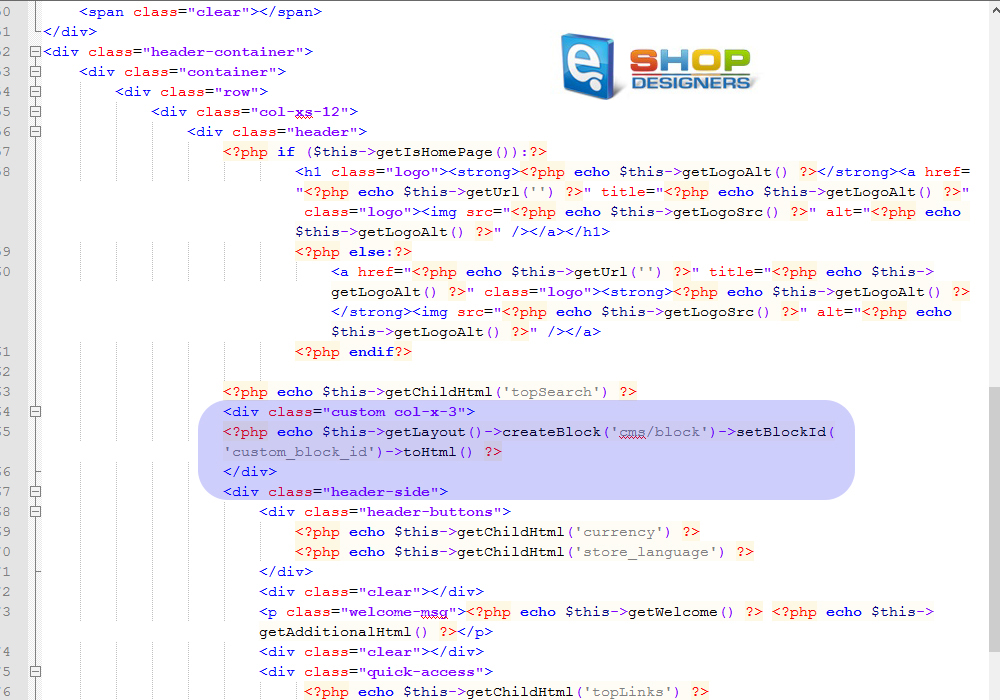
- Depending on where exactly you wish to place your Static Block, paste the following code:
1<?php echo $this->getLayout()->createBlock(‘cms/block’)->setBlockId(‘custom_block_id’)->toHtml() ?>
where custom_block_id is your identifier which you’ve indicated when creating the Static Block:
- Save this file and upload to the server.
- Reload your site to see the changes.
Thank you for reading this tutorial. Now you know how to add a static block to the header section in Magento.